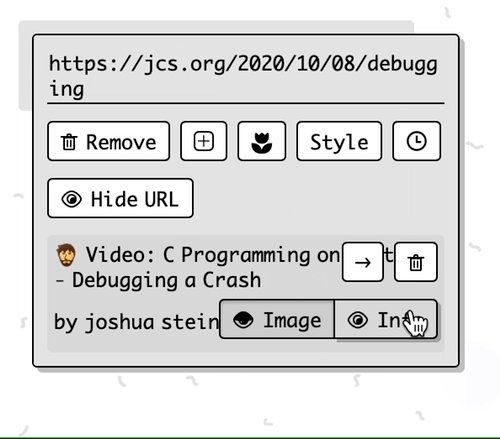
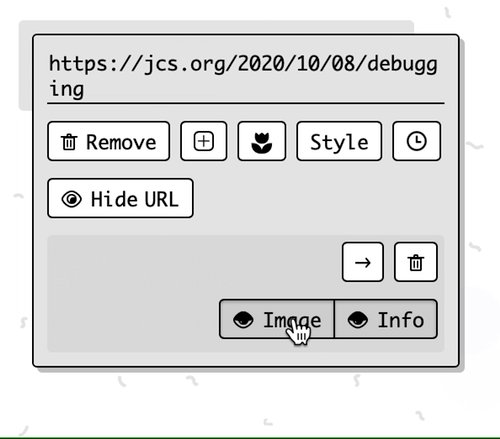
With the addition of New attr card.shouldHideUrlPreviewInfo, I think it would be nice to also have the option to hide the url preview image as well.
This way, I can ignore the image for certain links where it’s not really of interest / relevant to me, but keep the info that comes through.
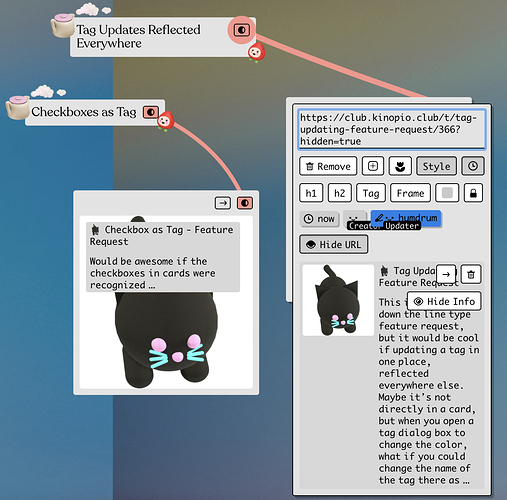
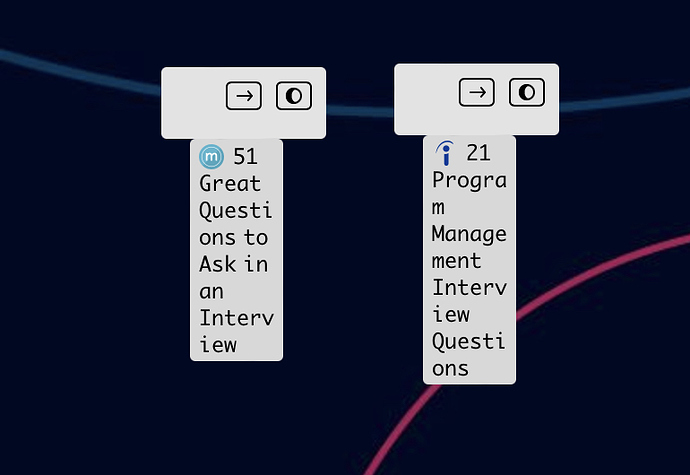
Here is an example where I have a bunch of links from this forum. The same Kinopio cat image doesn’t really bring too much value in this instance, but the info/description does. Being able to hide the image would reduce that repetition of having to see the same image over and over as well as save some space since URL images aren’t resizable.
Side note, I might think about moving the → , trash can, Hide Info, and potential future Hide Image buttons under the URL preview image when in the card edit mode. Clicking a card is how you can open up the description to see additional characters, but then you end up blocking the beginning of the description with these buttons (even though the beginning is clear before clicking, I think it’d be a better experience to not block it when opening).