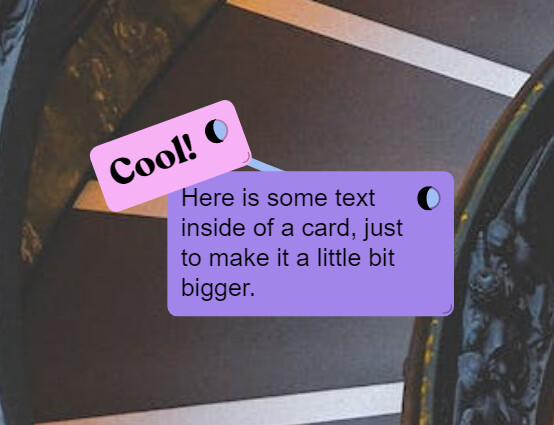
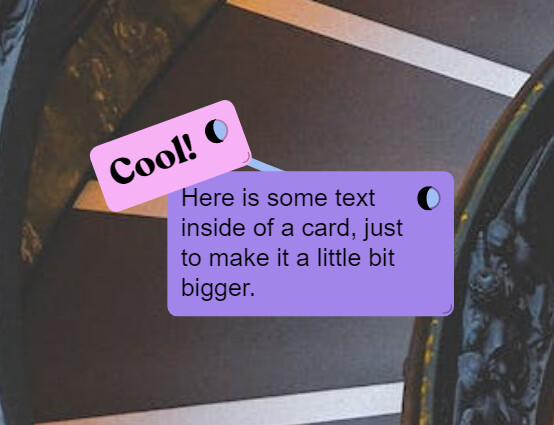
Maybe it’s a bit of a silly idea, but I would love to be able to “tilt” a card by ~20deg left or right, just to add some visual flair to it.
A quick hack with some CSS transform: rotate(-20deg)

Maybe it’s a bit of a silly idea, but I would love to be able to “tilt” a card by ~20deg left or right, just to add some visual flair to it.
A quick hack with some CSS transform: rotate(-20deg)

it’s a cool idea and I’ve occasionally wanted that too – but i can’t figure out what the interface for tilting should be. Any ideas?
Messing around with it, 20deg seems to be the “sweet spot” for tilting without it being too hard to read. I don’t know if it would be useful to give the option to enter custom degrees or anything ![]()
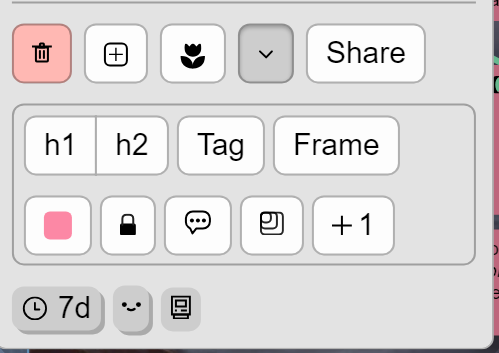
I was thinking there could be a “tilt” button when you open the card actions, alongside frame. Could just be a little tilted box icon, clicking it would cycle through “tilted left”, “tilted right”, “not tilted”.

i like the idea of tilting in only 3 ways. Although I think nesting it in as a button here isn’t ideal because 1) it’s another button in this already long list , and 2) you won’t be able to see your tilted card until you close the editing view. I think tilting might be more akin to resizing, in some way
I like this feature request—I would use it. It adds another element to differentiate cards that is whimsical.
This is coherent with the cute jiggling animation when dragging cards, too ![]()
In this vain, perhaps you can use one of the other card corners (currently lower-right is for resizing) to activate.
ya i’m leaning towards doing this with a corner too
Maybe you have to hold down a key while resizing to tilt? I know that’s not conducive to mobile, but maybe with the app a gesture like two fingers could do that…?
Tilt by dragging bottom-left corner of card. Implemented Feb 23, 2024: Kinopio: "Tilt Cards [New] Angle cards for fun and emphasi…" - PKM.social