When a space contains a webp image, the space preview image (see spacePreviewImage.js in kinopio-server) will be rendered without transparency and at the wrong size and location
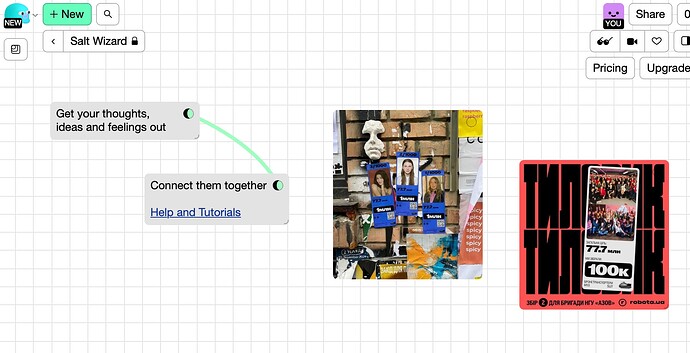
space:
previewimage:
Expected
webp images in cards should render just like jpgs and pngs.
I’d look at cardImageUrl() in spacePreviewImage.js first